RealSure Loan Officer Portal
Adding a New User, New Portal Experience, and New Branding
The Background
RealSure, the ibuyer subsidiary of Anywhere Real Estate Inc, is shifting their target base. Their users will now include the homeowner, real estate agent, and introducing- The Loan Officer.
Since the Loan Officer is a user that has never logged in to the RealSure experience before, the RealSure Product team is partnering with Marketing and Operations to concurrently create a portal for them with the company’s new branding.
Team
UX Lead: Calley Prezzano (me!), Mojo, PSG
Product Owner: Mark Martinez, RealSure
RealSure Stakeholders: Engineering, Marketing Director, Branding Director, Operations Manager
Mojo Stakeholder: UX Associate Director
Final Deliverables
High Fidelity Figma Designs for Hand Off
Tools
Notion, Figma, Slack, Google Suite
The Opportunity
We need to focus on the financially valuable Loan Officer user. They are currently on the outside of the experience and use individual resources to get involved with the process. This is timely, costly, and only keeps them at arm’s length in the process. The time frame is tight, around the December holidays, and we are working with teams across multiple international time zones. Mark asked me to work on this project with him because we communicate and work effectively together to ship products that customers find easy to use while meeting business objectives.
The Solution
In creating a portal experience for the Loan Officer, we will ensure speed to approved loans and conversions to closed sales. In partnership with the Product Owner, I led the concept and design for the new portal for the Loan Officer. With the engineering and UX team, we landed on lightening the load of the development team by using the software-compatible Material Design system.
Our final product is an comprehensive and branded portal experience for our MVP launch.
My Role
As a Full Stack User Experience Design, I led strategy and interface design.
Partnership with Product
Create product requirements
Manage project within sprint timeline
Lead meetings for stakeholders alignment and review of concepts and designs
Collaboration with Team
I am the lead on this project and set it up in a way to ultimately waterfall into future portal iterations for additional users. Our UX team and Engineering team works as one to research and choose a design system that will work for developers and design needs.
Leadership in Project
Create Project Timeline, Time Management for UX and Visual Team
Translate requirements into wireframes and annotated high fidelity designs
Update Design System & Final Review in Details Before Hand-Off
Project Goals
In previous work, I led interviews and qualitative research to synthesize into a Loan Officer persona. I referred to the persona to ensure we’d align user needs with business goals.
To start this project, the Project Manager and I had a chat and brainstorm about the overview of the project brief, vision, requirements and timeline. I set the project scope with the Project Manager and reviewed the timeline with my UX Associate Director. I know that the bottleneck points have been with copy content and visual exploration, so wanted to make sure I set expectations clearly and in writing.
Fast
The target goals coordinate with upcoming development sprint timelines. The designs and iterations will have fast turnaround and constant communication. We also need to make sure that the development team would be able to create it quickly, so want to look into pre-existing design system templates. Speed will also be key in Loan Officer use of the portal, as it will increase speed of loan approval and convert leads to closed deals.
Consistent
This work will waterfall into future portal iterations for additional users to follow. We need to choose a design system that will work for developers and design needs. It is important to document a Source of Truth as to the creation and selection of assets and detail (and the why) for developers and future designs. As it relates directly to the user, the designs will invoke a trust for the brand.
Intuitive
From what we know about the Loan Officer is that they need a simple and convenient experience. It is important for me to rely on UX best practices in order to make a seamless, intuitive experience for the end user. I also need to be able to describe and defend designs to the director level stakeholders, and peers in design and engineering to gather appropriate feedback.
Organizing for Success
Information Architecture
After a meeting with Product Manager, I organized the needs into pages and workflows, and reviewed with team for MVP page needs and tasks. This was the first time that I started compiling “fast follow” adds for later.
Wireframes
I created wireframes with Figma components and annotated business requirements and any standout details. I presented these wireframes at a standing call to available stakeholders, and they were also available to view asynchronously and leave feedback in a timely manner.
Content Design
At the same time, I put together an accessible slide deck that could be reviewed asynchronously so that we could iron out content and copy details. This would ensure that I was designing for appropriate content and make sure that high fidelity designs would be accurate and not held up by marketing later on. By nailing our content early, I was able to tinker with ideas for visual representation where possible.
Branding & Visual Design
Because the portal is so full of data, while in wireframes, I reviewed aspects of the portal that could be modified from lists and tables to include visual aids, highlights and an appropriate heirarchy. We had to table some imagery for a fast follow, but made sure that some visuals, like the Loan Officer brand, made the priority MVP.
Finalizing the new branding colors on the page icons was a team effort led by my Associate Director, with feedback from me and the team, and then approved by the RealSure Creative Director.
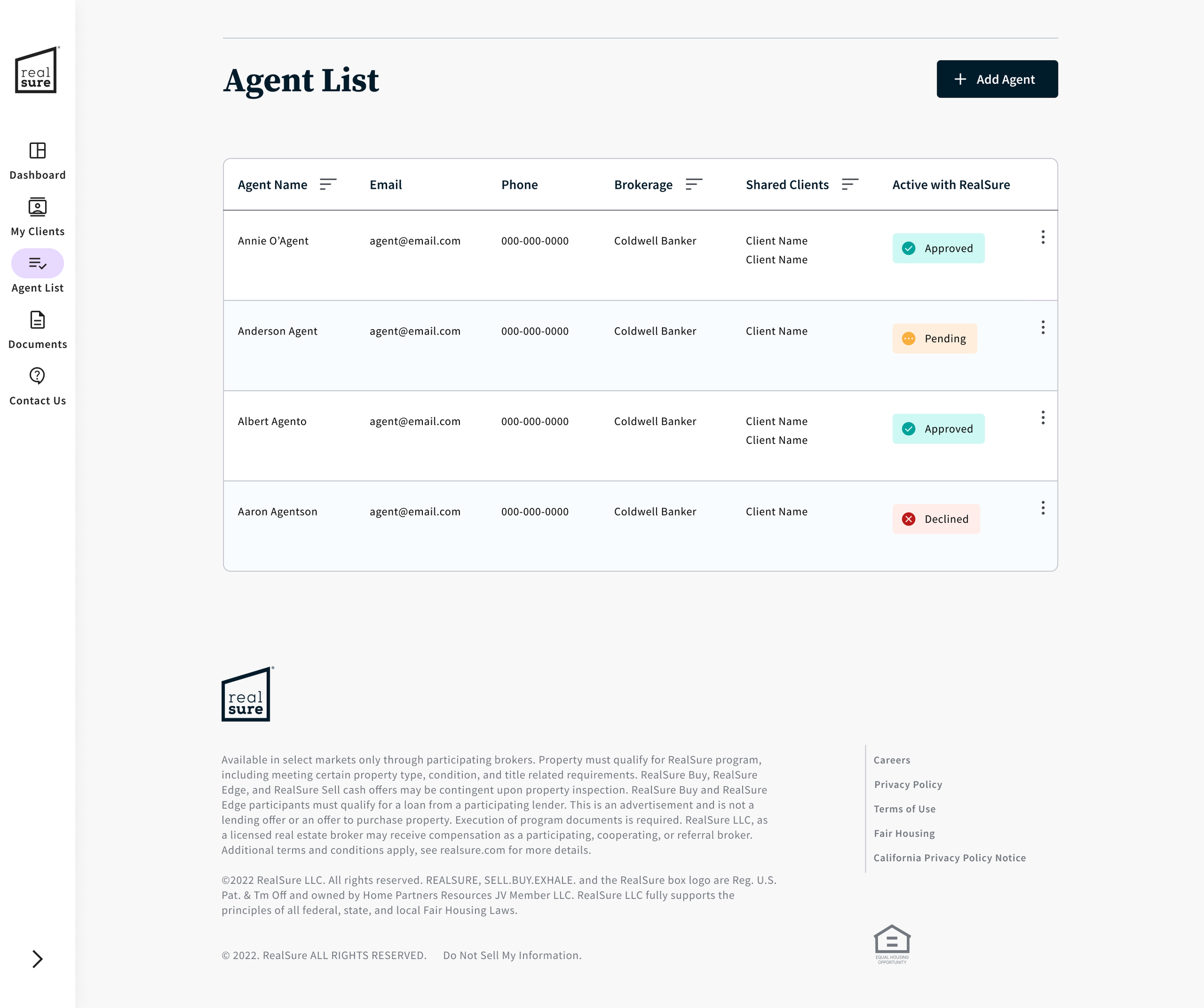
Interaction Design
Choosing the specific assets in each interaction was important to design and document for the developers. It will also help with an efficient and consistent product down the road.
Although some stakeholders had preferences, I made sure to always bring up our user persona guides and what might be a most intuitive option for the Loan Officer using the portal. While many components were integrated initially with our chosen Material Design system, I did have to make updates and new components customized to the RealSure brand and experience.
Example here shows a few interactions for the user as they Add a Client and engage with the client list table and records.
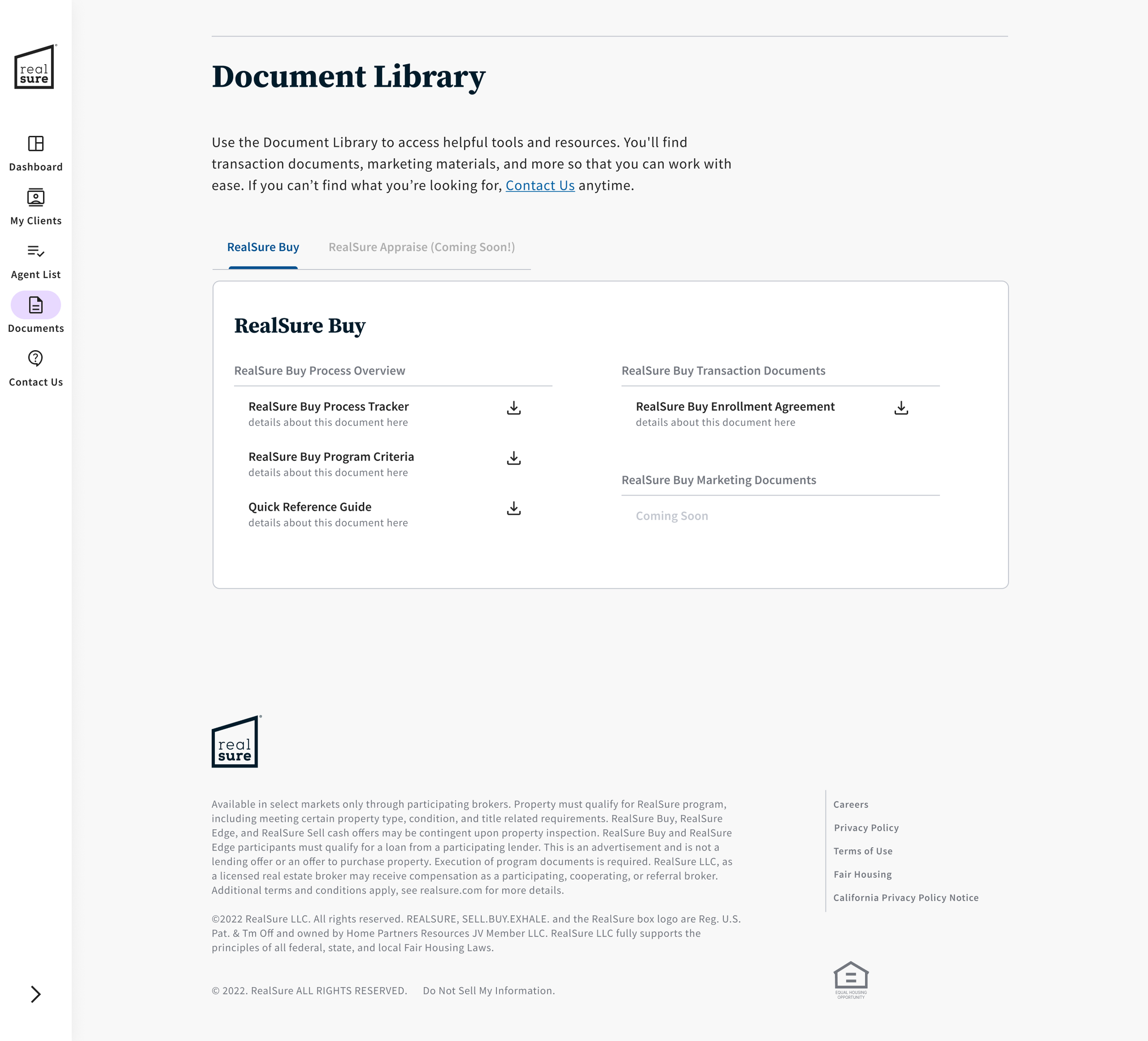
Additional Pages
Scoped out for timing and templates, I worked with the team to fine tune designs to pixel perfection for development hand off. Select any page to view a zoomed in version.
Results
Success
Hitting timelines was made possible with planning ahead and time management. We also worked directly with engineering to adapt an existing design system in Material Design. This ensured ease of use for developers and it aided in making the design process efficient for high fidelity handoff designs. I made new components where necessary and had team weigh in on preference-based decisions.
Managing Up was important in this project, as my supervisor was taking on the visual exploration of the new brand with the Creative Director. I kept them pointed at our MVP target and be sure to scope the brand changes within our timeline.
Partnership with Product Manager made for high quality and efficient output. I’d worked with Mark before and he requested me for this project. We trusted each other to get the work done, communicate when needed, and just had fun during the process, too. We pushed each other to exceed user expectations.
Challenges & Growth
Aligning different departments and directors involved wrangling schedules, adapting to asynchronous and unstreamlined feedback in order to hear from everyone. That said, the group was very excited about the project so all stakeholders were engaged in some way.
Research laid was groundwork benchmarking and CS interviews. Because of budget, we created a preliminary persona that will need to be validated with user testing.
Project Put On Hold literally while I was finishing up the final interactions and , it was announced that RealSure would be closing effective immediately. With the decline in the housing market and a changing of the guard in the C-Suite, and the overarching Anywhere brand terminated the RealSure ibuyer program.
Examples of other portal experiences I’ve contributed to:
Salesforce Trailblazers
I created updated an existing portal experience to include branding and a new feature, the user dashboard. I also focused on updated tags and filters in product searches, and visual copy and content that educates users to be self sufficient.
“Calley asks all of the right questions- really digs deep into what your needs are so she can make the most of her time on projects. She also has a unique ability to both project manage and work creatively. Calley put our developers in a position to be much more productive and successful.
- Director, Comm. Strategy Operations
bp Employee Reporting
I adapted excel-based spreadsheets into Power BI analytics. I focused on WCAG accessibility and scannable hierarchy for stakeholders. I led meetings of cross functional groups to keep content progress goal-focused and feasible.
“When we need to move fast and get the product owner’s information organized and synthesized, we get Calley. Her work makes it clear why design is an important step in the process and place on the team.”
- Senior Principal Consultant
Measured Data Onboarding
In this client facing portal experience, I designed and tested the onboarding task flow. It was important to make sure that non-experts were able to understand and intuit the steps to alleviate customer service time and increase onboarding speed.
“Calley understands requirements really well and crafts design solutions that meet visual and functional needs. She is very quick to learn product expectations and makes fast progress from initial drafts to final wireframes. She is a great partner and really easy to work with.”
- Senior Project Manager
Let’s talk more about working on the team and including me in the Kraft Heinz “WE"!”